Google Aria Asthma Management Application
Timeline: 2 weeks
Role: Research, Strategy, Information Architecture, Sketching, Wireframes, UI, Prototyping & Testing
Challenge: Asthma currently affects over 25 million adults and children in the U.S. alone, and Is responsible for 14.2 million physician visits each year and 1.8 million emergency care visits. An inflammation of the air passages results in a temporary narrowing of the airways that carry oxygen to the lungs. Asthma can be aggravated by weather, pollution, and many other triggers.
Solution: Google Aria’s greatest value to the market comes via wearable technology that allows users to track their vitals and other signs that could contribute to asthma at any time. This wearable comes in the shape of a necklace that, for more accuracy, can also be worn as a chest patch.
Discover.
In order to know exactly how to define our product, we need to know who the user is.
What their goals are in using a product like ours.
What they need from our product.
Their current frustrations.
What motivates them to become loyal consumers.
Assumptions.
People with asthma currently do not have a way to manage or track their symptoms with the exception of an inhaler.
People with asthma need to keep a watchful eye on environmental factors that may trigger their symptoms on a daily basis.
People with asthma desire a way to easily track their symptoms.
Questions.
How long have people with asthma experienced symptoms?
What is the severity of their symptoms?
What environmental triggers affect their symptoms?
What steps are taken to track and avoid environmental triggers?
How do they currently treat or manage their symptoms?
How do people with asthma currently keep track of their symptoms?
What mobile apps or medical devices are currently used to help manage their asthma?
Methodologies.
Primary: 1-on-1 User Interviews to understand a user’s experience with asthma symptoms and how they keep track of their health.
Secondary:
Competitive Analysis: Discover Strengths, Weaknesses, Opportunities and Threats within the health industry.
Market Research: Discover trends & insights within the current wearable devices and mHealth applications.
Provisional Personas: Developed from secondary research as a way to empathize with various user archetypes in the market.
Market Research.
We looked within the Asthma Management trends, mHealth tracking, and demographic trends of people who experience asthma symptoms in order to gain insight on key trends & insights.
Trends in Mobile Health Tracking
Mobile health is gaining steam among consumers as Apple & Google continue to offer an array of mHealth applications on their app stores.
Cost reduction: A few dollars can now suffice to perform a medical test using a smartphone, which also makes a different specialized procedures available to wider populations.
The widespread adoption of Mobile Health applications during Covid-19 pandemic has already caused violations of user privacy and as a result, data protection is a huge concern in mHealth.
Remote patient monitoring is becoming more and more prevalent as a method to reduce patient monitoring costs while also reducing the intrusiveness of the recovery process for the patient.
Key Asthma Health Market Trends
The use of electronic clinical diaries brings new opportunities for monitoring patients with asthma and hypertension.
Mobile phone-based interactive self-care intervention improves pulmonary function, quality of life, asthma symptoms and medications used and reduces rate of acute exacerbations.
Asthmatic subjects thought less often than healthcare professionals that assessing medication adherence and inhaler technique could improve asthma control. Therefore, the support for mHealth in asthma self-management has strengthened, but the importance of understanding the perspectives of the end-users is key in being successful.
Asthma management is predominantly driven by the patient-provider relationship.
Demographic Trends
Current asthma prevalence is highest among adults aged 18-24 years, adult females, and multi-race and black adults.
Among children, current asthma prevalence is lowest among persons aged 0-4 years and highest among males, black and multi-race persons.
Routine office visits, emergency department visits, and urgent care visits for asthma were higher among children compared with adults.
Current asthma prevalence was higher among obese adults (12.0%) compared with not obese or overweight adults (7.2%) and overweight adults (7.5%). Current asthma was more prevalent among current-daily (10.9%) and current-smoked some days (10.4%) smokers compared with never (9.0%) and former (8.0%) smokers.
There were no differences in adults (40.7%) and children (35.6%) who were told to modify their school or home environments to remove asthma triggers.
Overall, children were more likely to receive asthma self management education compared with adults.
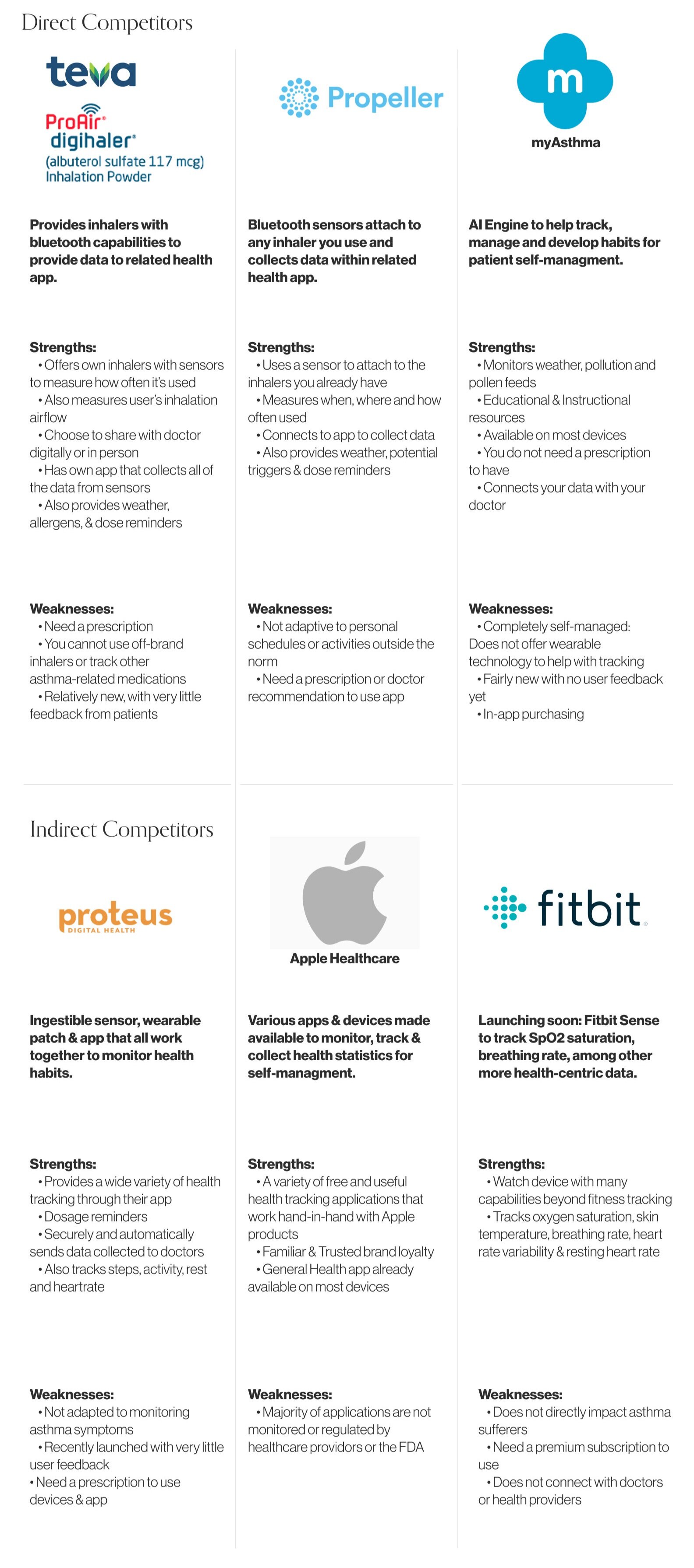
Competitive Analysis.
Find direct & indirect competitors and analyze their Strengths, Weaknesses, Opportunities & Threats associated with each.
Provisional Personas.
Fictional personas developed to create empathy from our Secondary Research. These are used to illustrate user archetypes and their goals and frustrations associated with their personal asthma management experience.
1-on-1 Interviews.
7 Participants were interviewed remotely via Zoom & Facetime:
6 Female, 1 Male
Ages 34 to 43
All participants have some level of asthma that they are currently managing.
Interviews lasted 10 to 15 minutes each.
Participants currently live in the United states on the West Coast, Texas and the East Coast.
1-on-1 Interview Findings.
People with asthma currently do not have a way to manage or track their symptoms with the exception of an inhaler.
Not entirely validated. If they chose to do so, people with asthma have a variety of resources and methods they could use to reduce and keep track of their symptoms.
People with asthma need to keep a watchful eye on environmental factors that may trigger their symptoms on a daily basis.
Validated. Most asthma sufferers need to keep track of the weather, allergens, pollution, etc. so that their symptoms are not triggered.
People with asthma desire a way to easily track their symptoms.
Somewhat validated. While some asthma sufferers are diligent with managing their symptoms because they have to be, some are able to get by without strict self-management. If there was a truly effortless way to track their symptoms, it would be more desirable for anyone with asthma symptoms, both willing and unwilling to put in the effort.
Empathy Map.
Synthesize 1-on-1 Interview findings and observations in order to seek out insights and needs of users interviewed.
Persona.
Molly Hayes is our Endurer and she is our Persona. She was created directly from our research findings as a way to personify our data into an individual that we can empathize with and consider as we proceed through our product development.
Define.
By using our findings from our research, we can discover and define the problem statement necessary to begin brainstorming.
POV Statements & HMW Questions.
Using the Insights & Needs from our Empathy Map, we combine and reformat both into a Point of View statement and then again into a “How Might We” question.
Brainstorming.
Using the How Might We questions that were created, we then brainstorm possible solutions through rapid ideation mind mapping.
Business & User Goals.
Combining the User Goals we’ve found from our Persona, Molly with the Business Goals we’ve found for Google Health as a whole, we look to see where their goals both align.
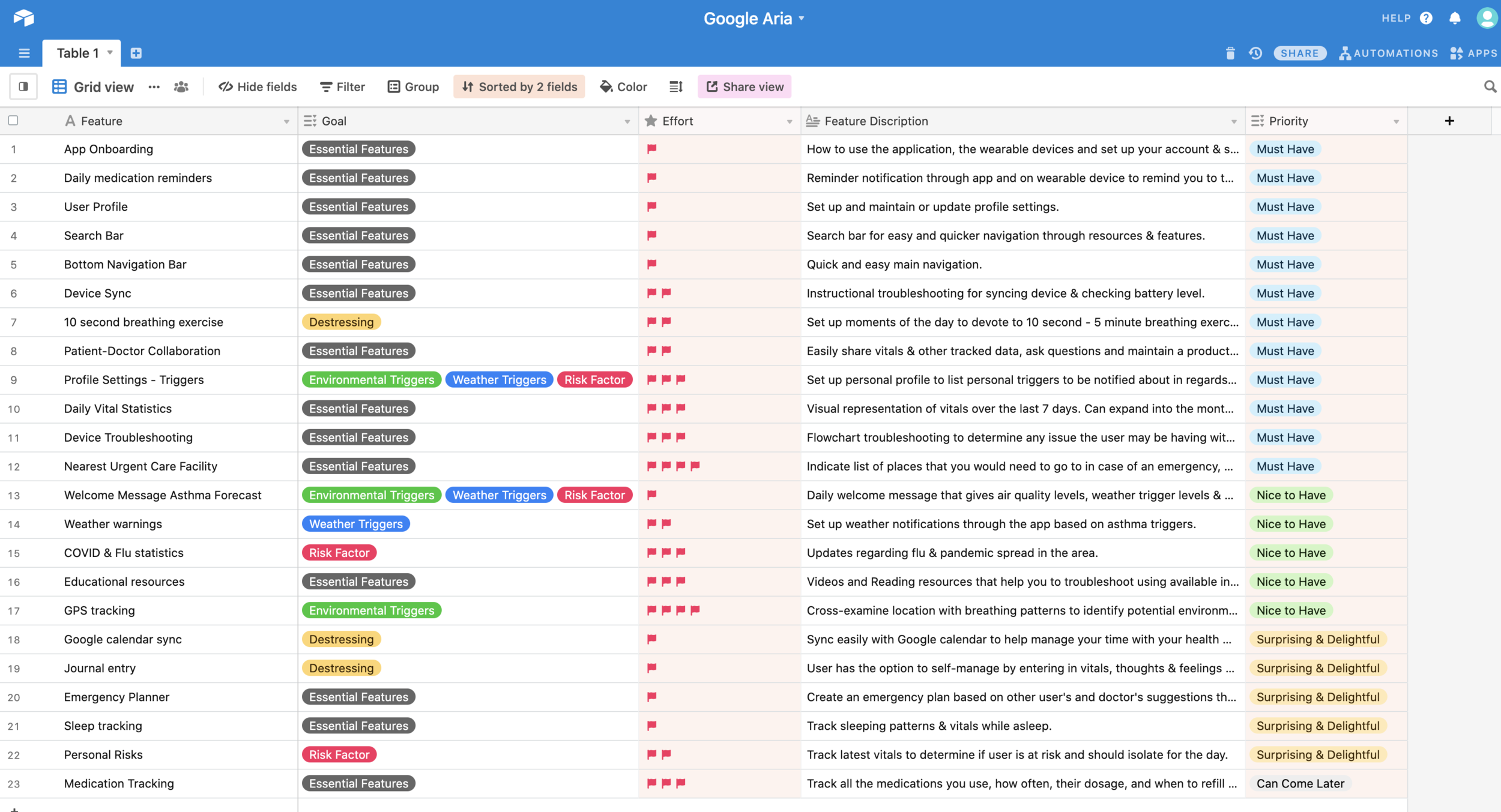
Product Feature Roadmap.
List out any necessary product features along with additional features that were found from brainstorming. We categorize these first by Must have, Nice to Have, Surprising & Delightful and Can Come Later, based on their initial goal and now much effort is needed for implementation.
Ideate.
Organize, Strategize & begin development of User Interaction.
Application Map.
Structure the information architecture into an application map that shows screens, navigation and any features within the app.
UI Requirements.
Create user tasks that our persona, Molly would likely need to complete on the app.
List the screens necessary to design for Molly to complete each task
Meta Level Requirements
High Level Requirements
Listed detailed UI requirements
Task Flows.
This is the visualization of our persona, Molly’s singular, ideal journey through the application that is illustrated with screens and the actions she takes.
User Flows.
This visualization is meant to show the decision-making process Molly will encounter that may alter her course and branch off into a different direction.
Low-Fidelity Wireframe Sketches.
The first ideations of our wireframes to start planning out visual design and any UI elements.
Mid-Fidelity Wireframes.
Using Figma and Bootstrap grids on a Pixel 4 frame, we create these Mid-Fidelity wireframes based on our low-fidelity sketches.
Mid-Fidelity Prototype.
Building from those Mid-Fidelity Wireframes, we create a Mid-Fidelity prototype with Marvelapp.com.
Validate.
Once a prototype was created, we needed to proceed with testing its basic functions in a real-world setting so that we could identify errors and need for improvement.
Usability Test Planning.
Test Objectives
How easy is it for the user to accomplish basic tasks the first time they come in contact with the prototype?
How quickly do they perform tasks?
Do the users reestablish proficiency quickly enough in between tasks to confirm memorability?
How many errors are made for each task? How severe are the errors? How easily do they recover from these errors?
Test Subject
Mid-Fidelity prototype via Mobile App
Test Methodology
Evaluative research of usability testing through an in-person, moderated, think aloud, observation. Observations will be made on reactions, timing, errors and verbal cues made by participants and transcribed for future reference.
Participants
5-10 participants
16-60 years old
Should have experience self-managing their asthma symptoms.
Recruiting Plan
Recruiting will be done at a local shop that tends to have heavy traffic. I will recruit participants by offering a free pastry at the shop if they conduct the usability testing.
Test Completion Rate
This is a start-to-finish app development that will be completely new to any user who will test this prototype. Because of this and the fact that the prototype is mid-fidelity and there are more tasks to increase probability, I would say that there will be a 97% completion rate.
Error-Free Rate
Again, because the prototype is mid-fidelity and there will be increased probability of errors due to additional tasks to complete, I estimate there to be a 93% error-free rate.
Usability Test Findings.
6 Participants
5 Female, 1 Male
Ages 27 to 52
5 had experience with managing asthma symptoms
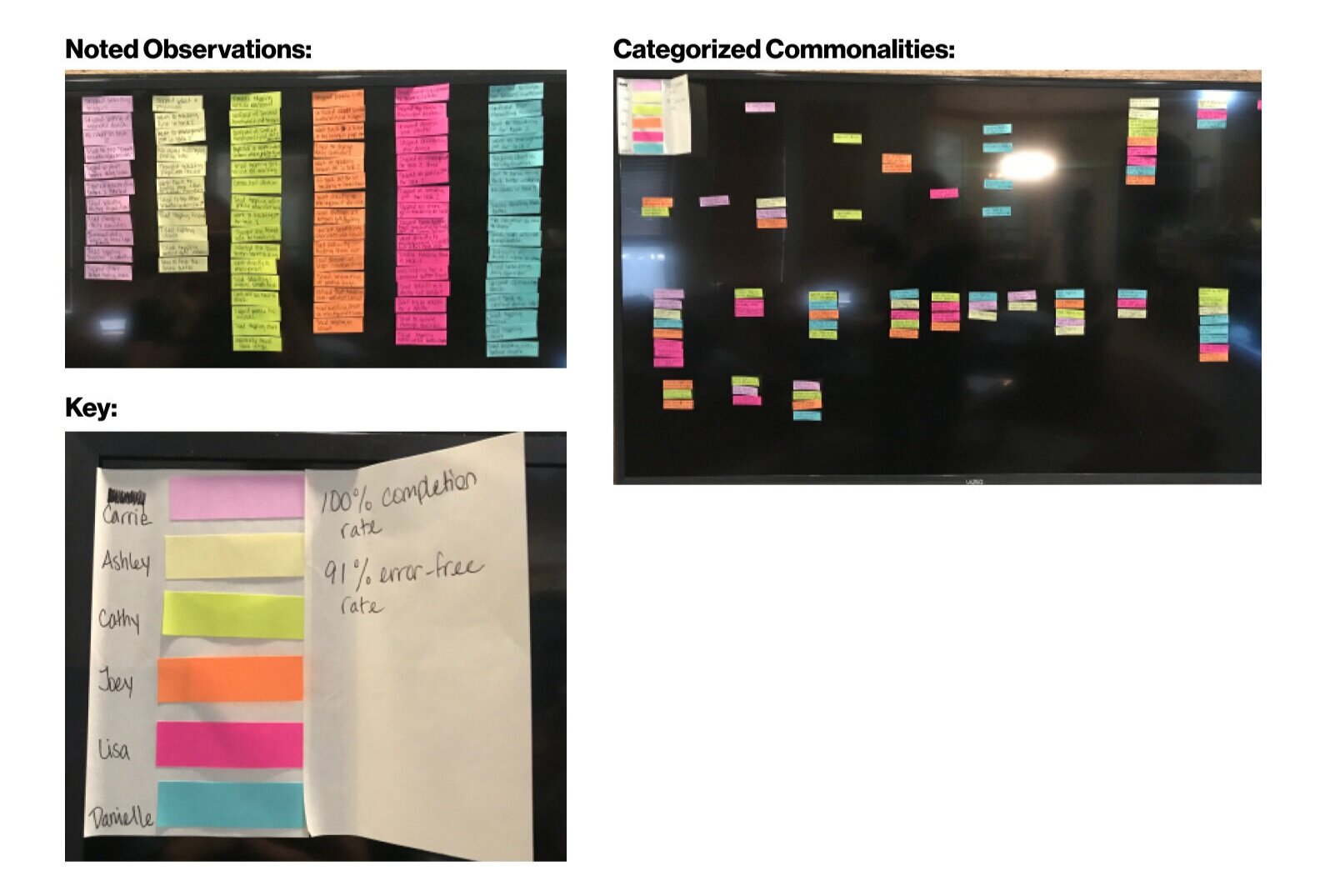
Test Completion Rate: 100%
Error-Free Rate: 91%
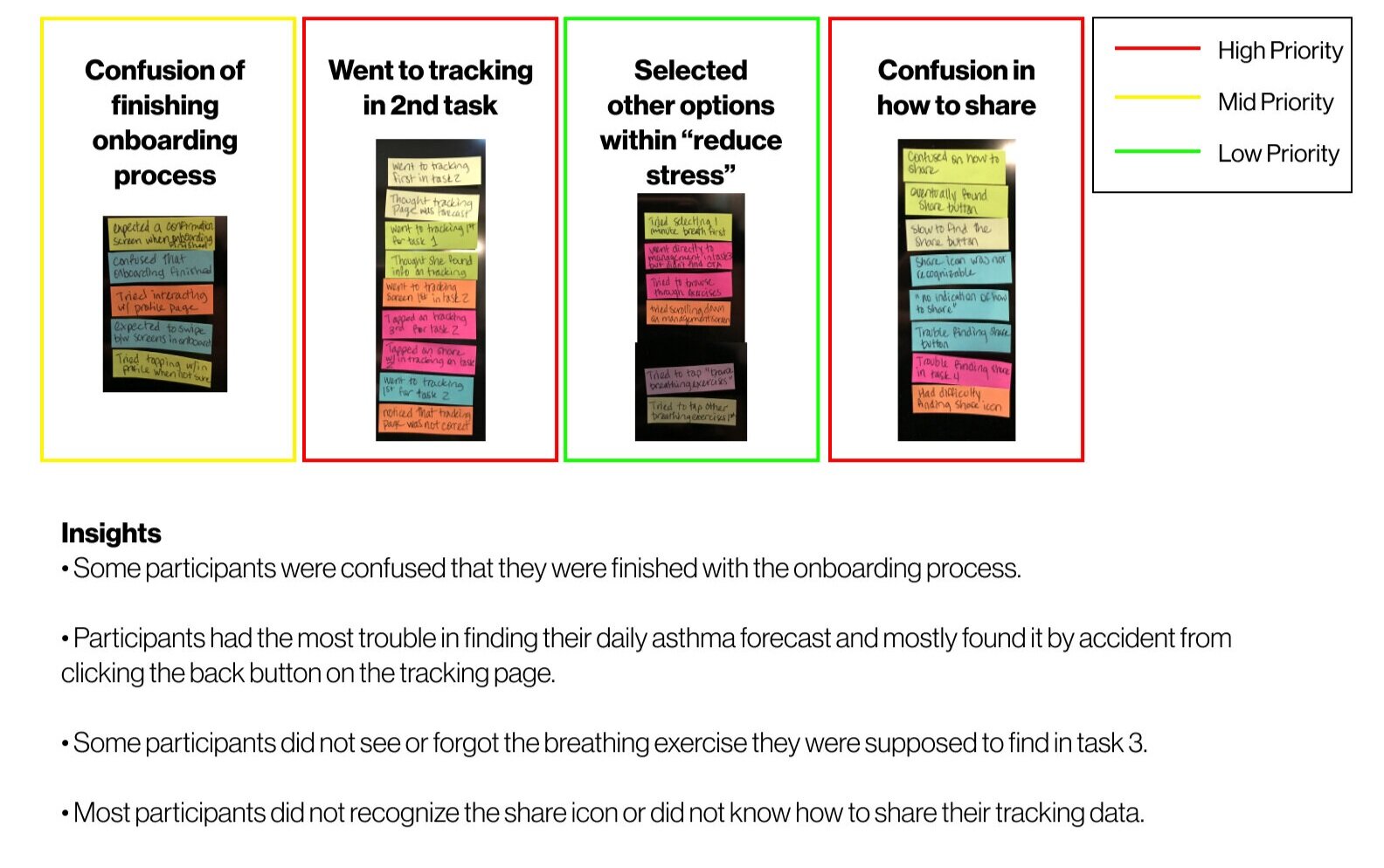
○ Most errors occurred in the first two tasks because of the confusion of reaching the end of the onboarding process, and the expectation of where to find the daily asthma forecast.
Affinity Map.
Synthesize Usability Testing findings and observations in order to discover any priority revisions to improve usability.
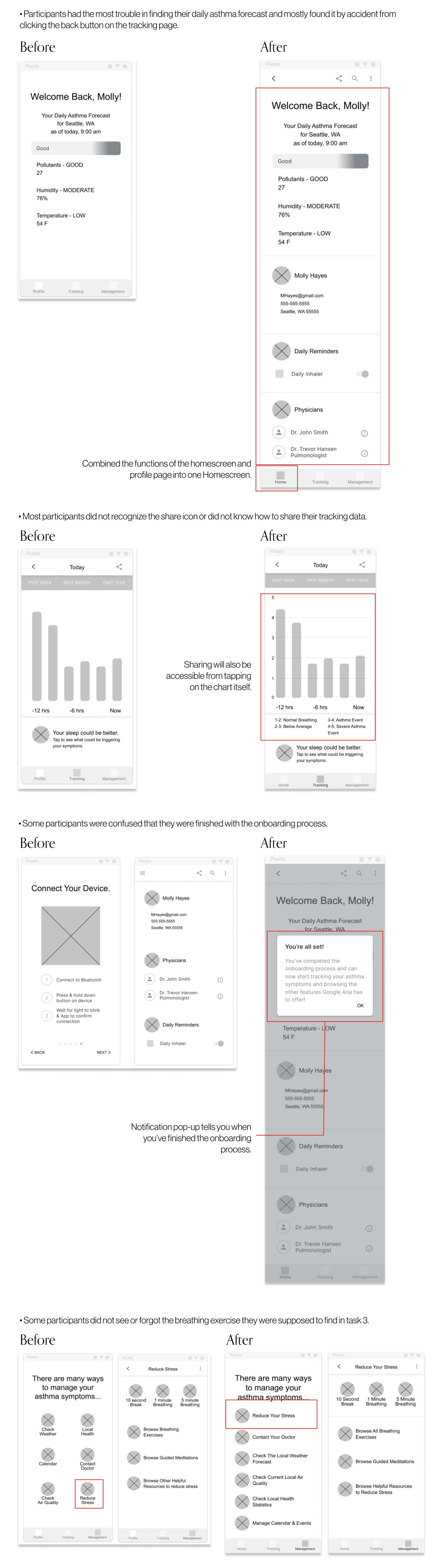
Updates to Mid-Fidelity Wireframes.
Based on recommendations from our Affinity Map and usability testing findings, we update our Mid-Fidelity wireframes accordingly.
Mood Board.
Now we can proceed with the creation of our overall brand identity and logo for Google Aria. By listing out attributes that apply to the Google Brand, and how those attributes could be applied to it’s imagery, Typography, Visual Design and Logo, we can start to build the brand’s identity.
Brand Logo & Style Tile.
From our mood board, we started sketching different ideations of the Aria Logo.
…And applied those attributes and elements in order to display them onto our brand’s style tile.
UI Kit.
And from our Brand Style Tile, we can create a UI Kit that encompasses all of the essential UI elements that will be necessary in building our High-Fidelity Wireframes and Prototype.
High-Fidelity Wireframes & Prototype.
Reflections.
In choosing this project, I knew it was a huge undertaking because it was outside of my comfort zone for a lot of different reasons. But for those reasons, I knew that this would present the opportunities for me to learn something new that would open up another avenue of possibilities. Now I am more familiar with Material Design for Google, I have considered a user experience outside of the realm of the application (the wearable device), and I have explored and researched a topic (asthma) that I knew very little about. Because of this, I feel my learning experience has been much more well-rounded.
Next Steps.
Handoff all resources to developers and work closely to maintain brand identity and business-user goals.
Continue to maintain our UI kit update the site while working closely with our stakeholders and engineers.
Evolve our persona, Molly by maintaining user research based on market trend and competitive analysis changes in the future.