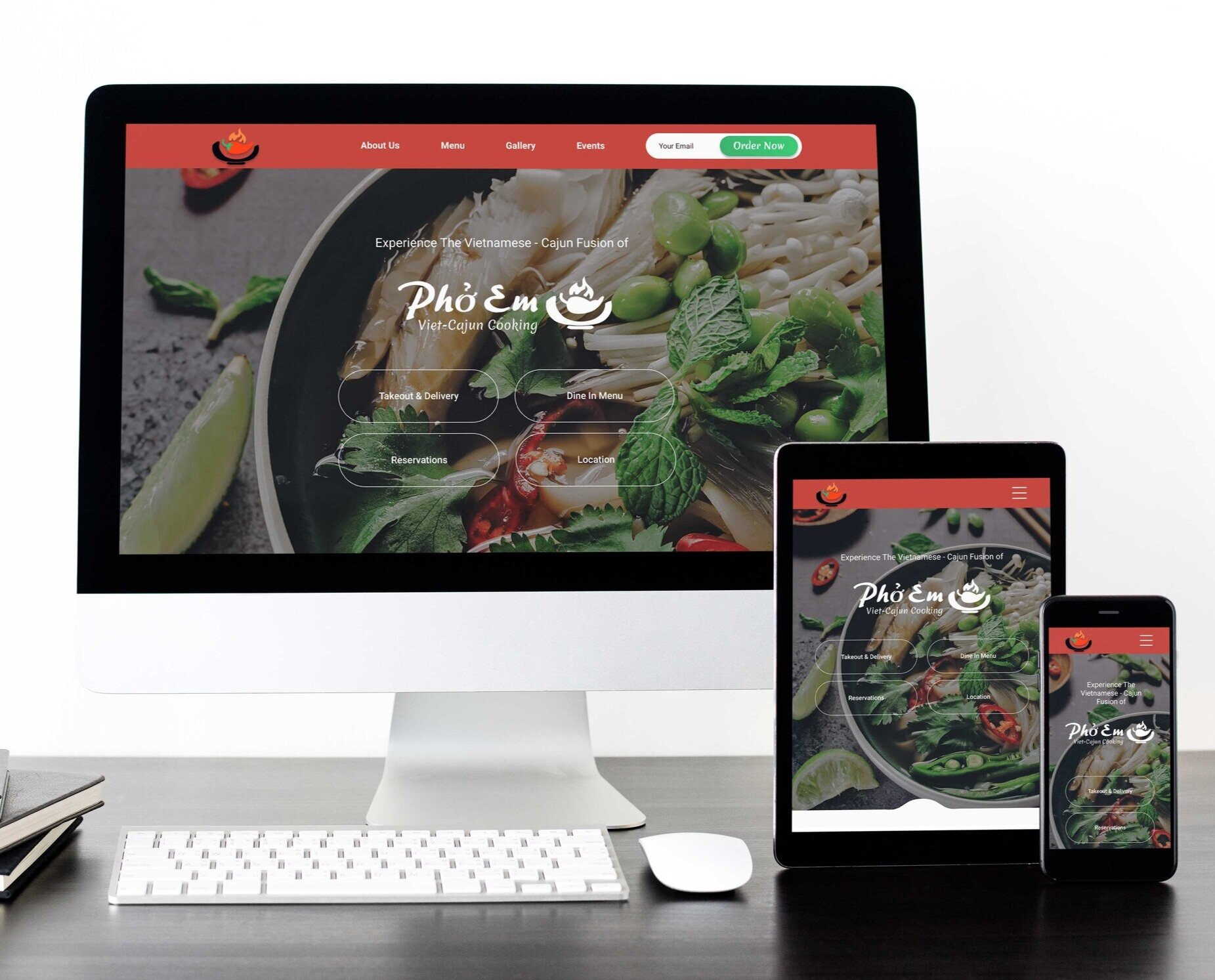
Pho Em Vietnamese Noodles & Seafood Responsive Design Website
Timeline: 2 weeks
Role: Research, Strategy, Information Architecture, Sketching, Wireframes, UI, Prototyping & Testing
The Challenge
Pho Em is a local, family-operated restaurant that provides Viet-Cajun fusion cuisine in their restaurant, as well as for takeout and delivery. Their online presence is currently very minimal, using third party services like Facebook and Doordash to provide basic business information.
The Solution
Our task is to design from scratch a responsive website and consider the role that the website plays in the purchase process. We also intend to extend coherent branding that aligns with the shop’s current and desired clientele and customer experience.

Process.
Discover.
• Market Research
• Competitive Analysis
• Provisional Personas
• 1-on-1 Interviews
• Empathy Map
• Persona
Define.
• POV Statements & HMW Questions
• Brainstorming
• Business & User Goals
• Product Roadmap
Ideate.
• Sitemap
• UI Requirements
• Task Flow
• User Flow
• Low Fidelity Wireframes
• Mid-Fidelity Responsive Wireframes
• Mid-Fidelity Prototype
Validate.
• Usability Testing
• Affinity Map
• Priority Revisions
• Brand Identity
• UI Kit
• High Fidelity Wireframes & Prototype
Discover.
In order to know exactly how to define our product, we need to know who the user is.
What their goals are in using a product like ours.
What they need from our product.
Their current frustrations.
What motivates them to become loyal consumers.
Questions.
Who are the target audience of the business?
Who are their main competitors and secondary competitors?
How do we discover user needs & frustrations when…
They decide where they want to eat?
They try to find a business for the particular food they want to eat?
They order food via online/delivery/takeout/sit down?
What insights do we need to discover that make a user’s overall experience convenient, efficient & satisfying?
What insights do we need to discover that make a user’s overall experience frustrating?
Assumptions.
Customers come for authentic Vietnamese.
Customers come for their variety in diet considerations.
Customers will choose dining places based on their ability to deliver.
Customers will choose a dining place that is within close proximity to their home or work.
Customers are more likely to dine-in rather than takeaway.
Customers are attracted to bright & dynamic branding that speaks to the cuisine’s heritage.
Methodologies.
Secondary
Market Research
Competitive Analysis
Provisional Personas
Primary
1-on-1 User Interviews
Market Research.
We looked within the restaurant industry, service industry, and local restaurant trends to gain insight on market trends & insights.
Why people are choosing Pho
Pho broth, though light, is also satisfying and comforting
The dish is easy to modify and customize
It’s inexpensive
Dining etiquette around this dish forgives messiness & slurping noises
Pho is usually less than 400 calories and very nutritious
Pronounced “Fuh”, it’s short and easy to play with puns
Trends in Vietnamese Cuisine in the US
By 2014, 1.3 million Vietnamese immigrants were living in the United States.
Hurricane Katrina led to a wave of Vietnamese immigrants in New Orleans to relocate to Houston.
The Viet-Creole fusion that originated from there has since spread elsewhere.
People have less time to cook at home, so they expect the same prepared-from-scratch quality when dining out.
People also crave the authenticity experienced from their favorite restaurants or travels abroad.
Key Market Trends
More diverse kids menus
Inclusivity of dietary restrictions
Zero waste kitchens & biodegradable takeaway
Premium & Healthy grab-and-go options
Seasonal menus
In-house delivery & loyalty rewards as a result
Small business data mining resources
Demographic Trends
Millennials
Spend 44% of their money on food
Spend $163 per month going out to eat
Only 6% do not eat out
Diners are affected by factors like bad service, noise, prices & crowds
52% of diners make reservations via the internet
Since Covid-19, takeout is more popular than ever
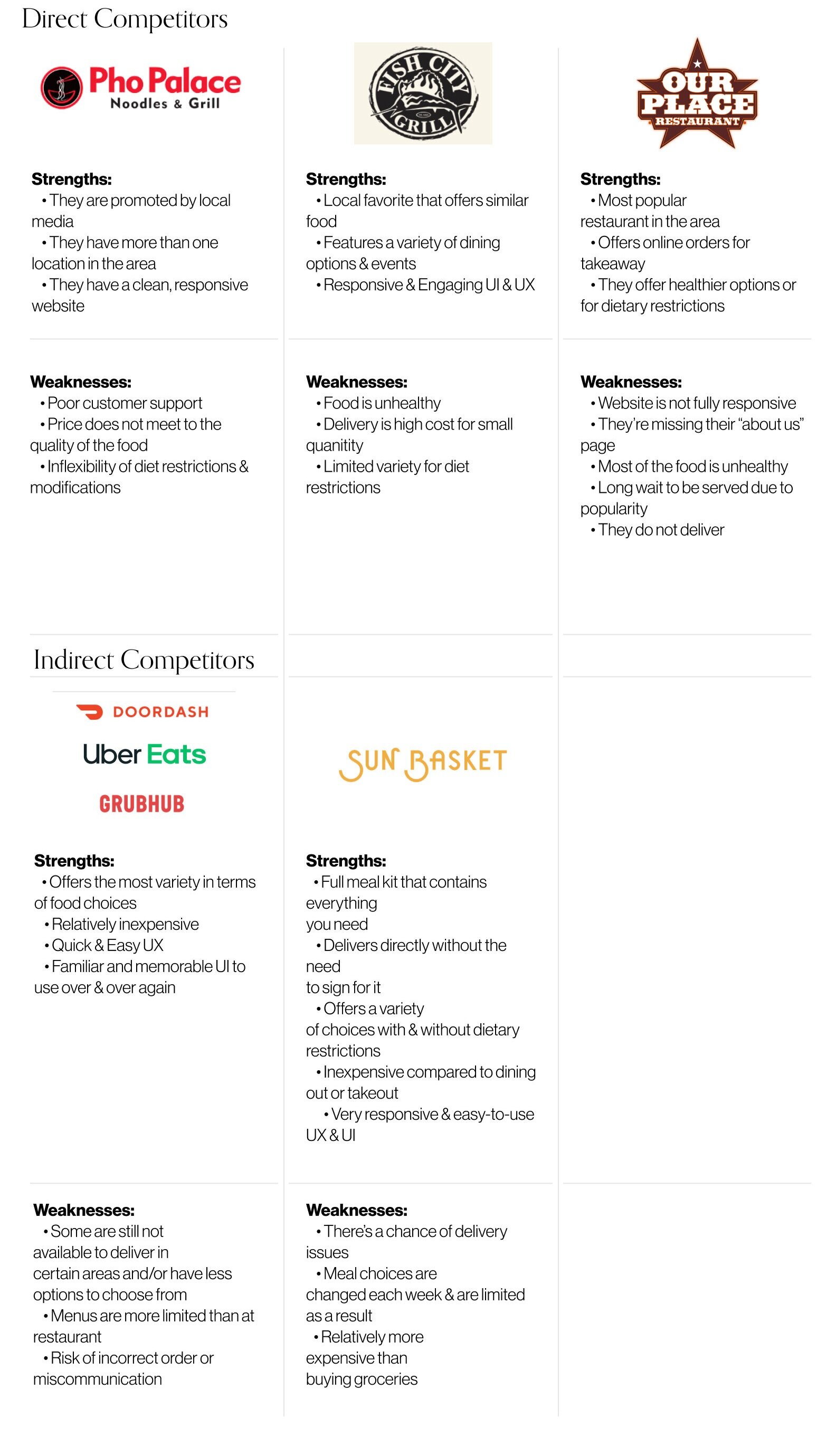
Competitive Analysis.
We compared our competitors in their strengths, weaknesses, opportunities they provide and potential threats they pose to our business.
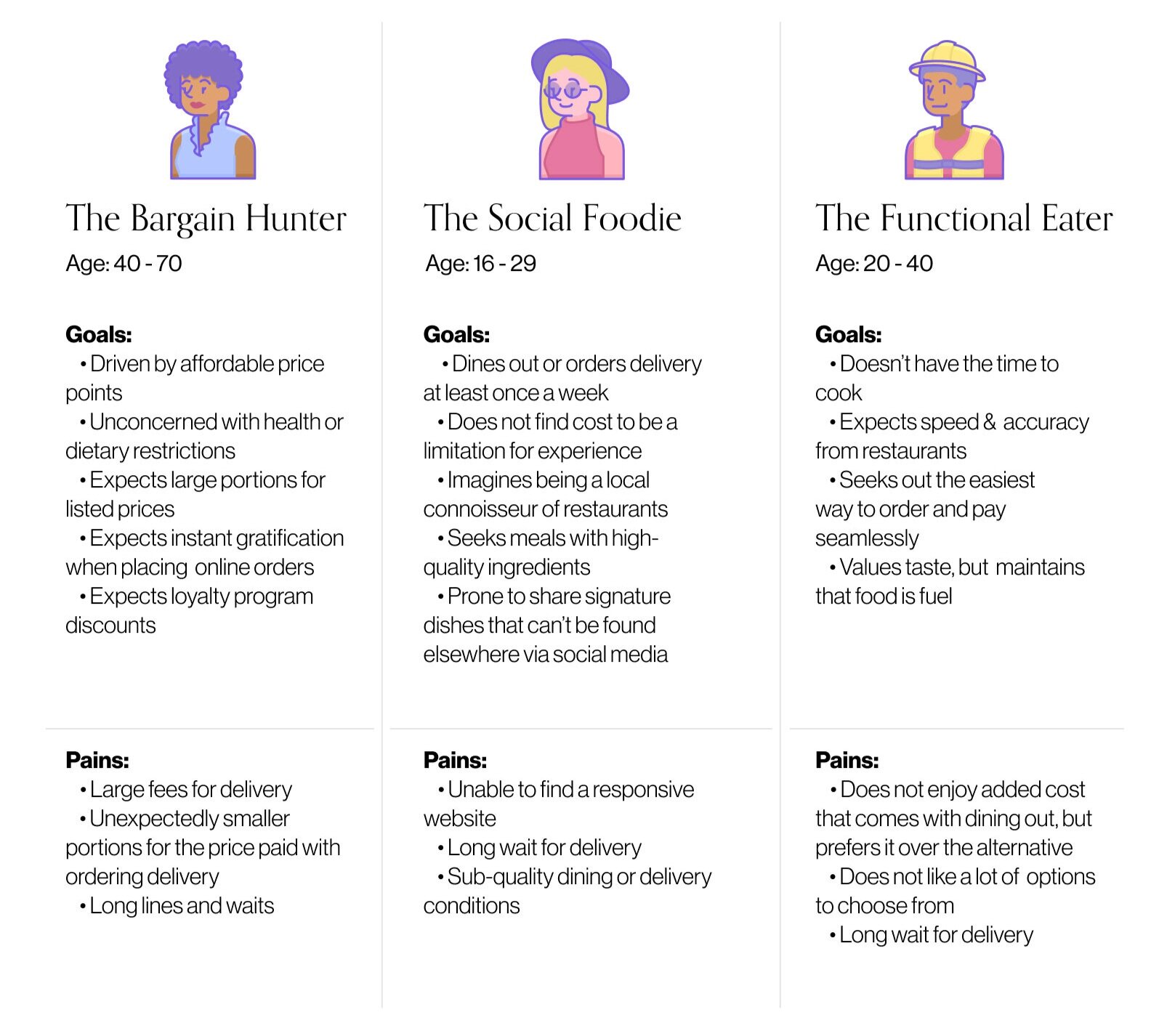
Provisional Personas.
We create these fictional personas based on our secondary research in order to identify key demographic archetypes and their corresponding goals and frustrations so that we can empathize and further understand them.
Primary Research: 1-on-1 Interviews.
To understand a user’s current experience with the restaurant.
7 Participants
3 Female, 4 Male
Ages 19 - 49
Interview process lasted 7-10 minutes each
Most participants had dined with Pho Em or had experience with Pho cuisine in the past
1-on-1 Interview Findings.
Customers come for authentic Vietnamese.
Relatively, we found that this was not the case. One participant expressed distaste for the food because it wasn’t authentic. The remaining participants either did not have an opinion or had little familiarity with the cuisine.
Customers come for their variety in diet considerations.
Validated. We confirmed that at least 3 participants appreciated the menu variety.
Customers will choose dining places based on their ability to deliver.
N/A - Participants did not say if a restaurant’s ability to deliver was a deciding factor.
Customers will choose a dining place that is within close proximity to their home or work.
Validated. This was an important factor for all participants.
Customers are more likely to dine-in rather than takeaway.
Validated. All but one participant dines out more than once a week.
Customers are attracted to bright & dynamic branding that speaks to the cuisine’s heritage.
N/A - Customers did not comment on the brand’s identity
Empathy Map.
Synthesizing our findings from 1-on-1 interviews so that we may identify and empathize with our user gaining any insights from our findings.
Insights
User seeks inspiration from their peers.
User values a simple user experience when ordering food.
User values a friendly atmosphere when dining at a restaurant.
User values convenience when choosing a restaurant.
User values the quality of service at a restaurant.
Needs
An easy way to find Inspiration from their peers.
A simple user experience.
To know that the restaurant atmosphere will be friendly.
An easy way to find the restaurant.
Needs to know that the restaurant employs quality servers.
Persona.
Meet John Irons - The Working Student - he’s the persona that came directly from our primary and secondary research.
Define.
By using our findings from our research, we can discover and define the problem statement necessary to begin brainstorming.
POV Statements & HMW Questions.
Using the Insights & Needs from our Empathy Map, we combine and reformat both into a Point of View statement, and then again into a “How Might We” question.
Brainstorming.
Using the How Might We questions that were created, we then brainstorm possible solutions through rapid ideation mind mapping.
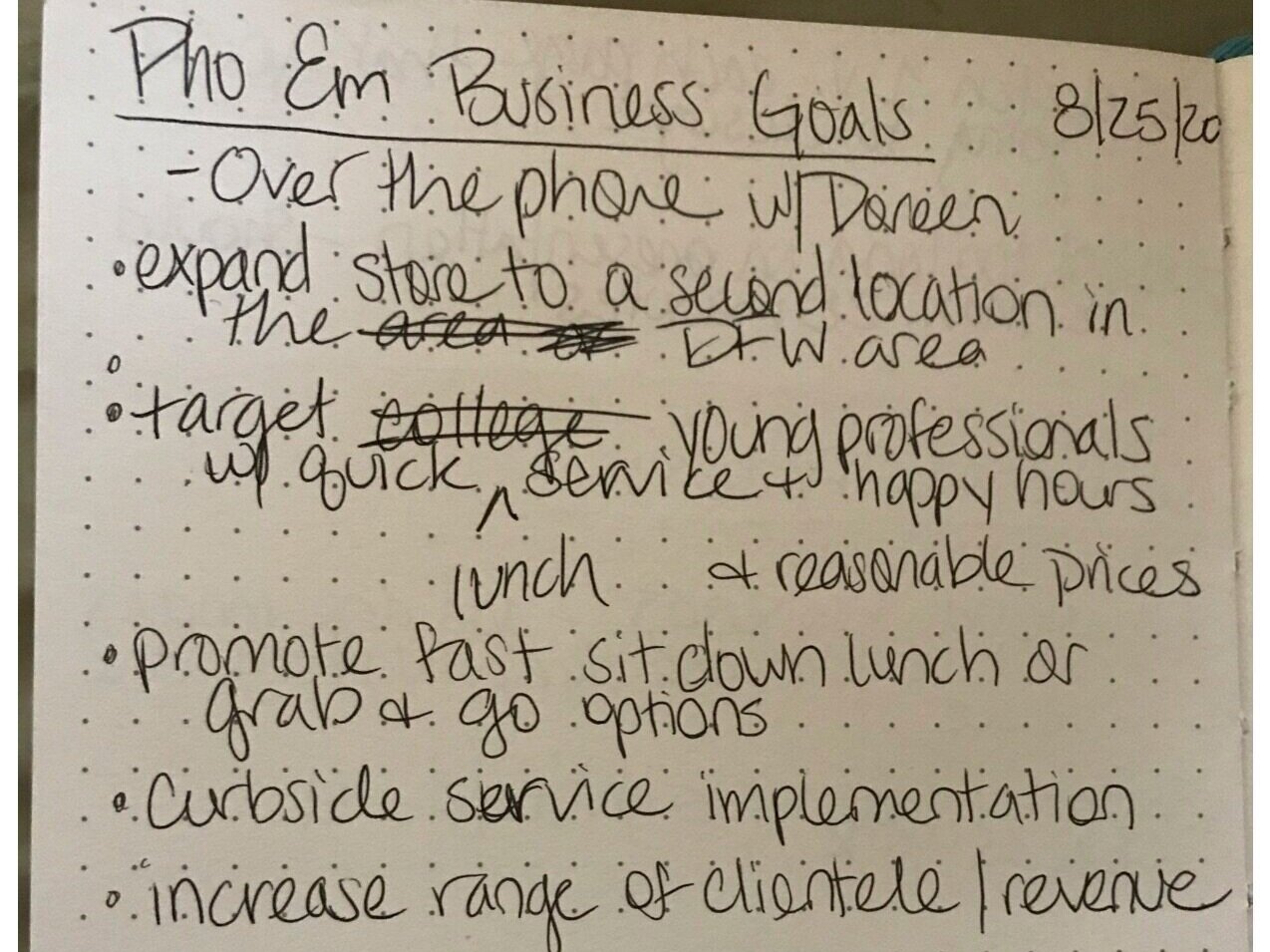
Business & User Goals.
Combining the User Goals we’ve found from our Persona, John with the Business Goals we’ve collected through interviewing the business owner Doreen, we then look to see where their goals both align.
Product Roadmap.
List out any necessary product features along with additional features that were found from brainstorming. We categorize these first by “Must have”, “Nice to Have”, “Surprising & Delightful” and “Can Come Later”, based on their initial goal and now much effort is needed for implementation.
Ideate.
Organize, Strategize & begin development of User Interaction.
Sitemap.
Structure the information architecture into an site map that shows pages, navigation and any features within the website.
UI Requirements.
Create user tasks that you believe John will eventually use the website for:
User Task 1:
John was introduced to Pho Em restaurant by his friends and wants to see where they are located.
User Task 2:
John is ready to go to Pho Em for dinner, but he realizes that he is low on cash and needs to check their online menu for prices.
User Task 3:
John is at work and needs to quickly order his favorite meal from Pho Em for pickup.
List the pages that need to be designed to complete each task.
List any Meta and High-Level requirements to achieve overall goal.
List detailed, UI requirements necessary for each page.
Task Flow.
This is the visualization of our persona, John’s singular, ideal journey through the website that is illustrated with pages and the actions he takes.
User Flow.
This visualization is meant to show the decision-making process that John will encounter, that may alter his course and branch off into an alternative path.
Low Fidelity Wireframes.
The first ideations of our wireframes to start planning out visual design and any UI elements.
Mid-Fidelity Responsive Wireframes.
Using Figma and Bootstrap grids on responsive frames for Desktop, Tablet and iPhone 8 Plus, we create these Mid-Fidelity wireframes based on our low-fidelity sketches.
Mid-Fidelity Prototype.
Building from those Mid-Fidelity Wireframes, we create a Mid-Fidelity Prototype with Figma.
Validate.
Once a prototype was created, we needed to proceed with testing its basic functions in a real-world setting so that we could identify errors and need for improvement.
Usability Test Plan.
Test Objectives
How easy is it for the user to accomplish basic tasks the first time they come in contact with the prototype?
How quickly do they perform tasks?
Do the users re-establish proficiency quickly enough in between tasks to confirm memorability?
How many errors are made for each task? How severe are the errors? How easily do they recover from these errors?
How pleasant is it to use the design?
Test Subject - Mid-Fidelity Desktop Prototype
Test Methodology - Think Aloud, in-person, moderated observation
Participants
5-10 participants
19-70 years old
Should have a general knowledge of interacting with restaurant websites or delivery apps
Think-Aloud Testing.
Usability Findings.
7 Participants
5 Male, 2 Female
Ages 20 to 63
All had experience with restaurants online or with delivery service apps
Test Completion Rate: 100%
Error-Free Rate: 94%
Most errors occurred in the 3rd task
There was one slip in the 2nd task
Affinity Map.
Synthesize Usability Testing findings and observations in order to discover any priority revisions to improve usability.
Priority Revisions.
Based on recommendations from our Affinity Map and usability testing findings, we update our Mid-Fidelity wireframes accordingly.
Brand Logo.
We looked at Pho Em’s existing brand logo and added attributes that embody their brand’s identity. We then sketched ideations and natural evolution based on those attributes. You can see this ideation process from right to left below.
Style Tile.
We collected & defined the Pho Em Brand identity so that we could illustrate the brand’s Style Tile and understand a cohesive look for the brand’s new website.
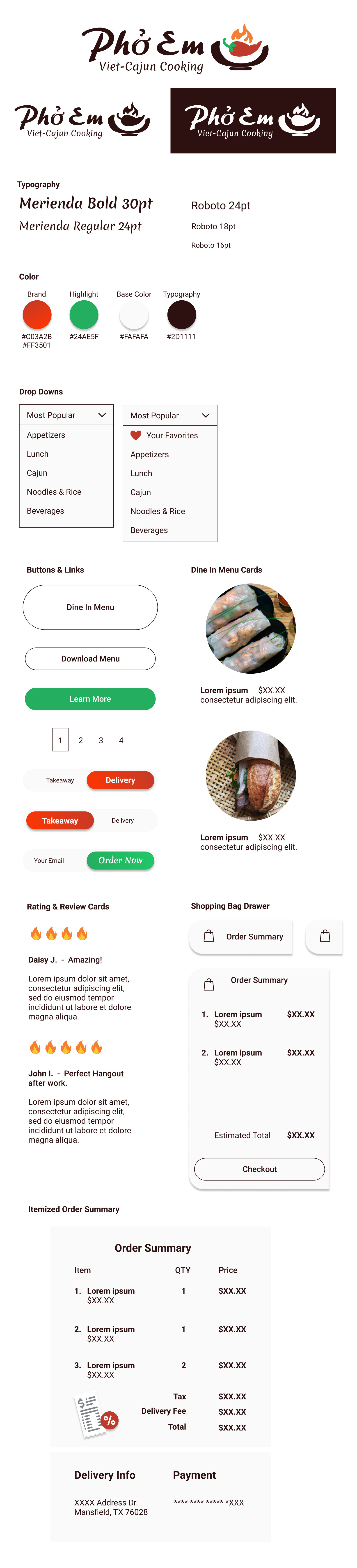
UI Kit.
And from our Brand Style Tile, we can create a UI Kit that encompasses all of the essential UI elements that will be necessary in building our High-Fidelity Wireframes and Prototype.
High Fidelity Responsive Wireframes.
Now we can apply everything that we have learned and identified for the Pho Em brand to their High Fidelity Wireframes in order to create a High Fidelity Prototype.
High Fidelity Prototype.
Reflections.
Working with an actual local business was very eye opening. It presented me with direct user insight from a real business, which made the development process a lot more intuitive.
The challenge in finding customers and participants to provide insights helped me to think outside the box and consider alternative solutions.
Next Steps.
Handoff all resources to developers and work closely to maintain brand identity and business-user goals
Continue to maintain our UI kit update the site while working closely with our stakeholders and engineers
Evolve our persona, John by maintaining user research based on market trend and competitive analysis changes